You can get the extension from your account.
The Search & Filter – Elementor Extension allows for seamless integration between Elementor and Search & Filter.
With this extension, Search & Filter will now be able to directly integrate with the following Elementor widgets:
- Loop Grid (new)
- Posts
- Archive Posts
- Products
- Archive Products
- Portfolio
There are different setup instructions for each:
Loop Grid Widget
The loop grid is a new widget from Elementor, find out more information on how to setup and use it here.
If you’re using Elementor 3.9 or lower, you’ll need to enable this by heading to your dashboard to enable: Elementor -> Settings -> Experiments -> Activate Flex Box + Loop
Steps to add our Search & Filtering to the Loop Grid:
- Add the Loop Grid Widget to your page
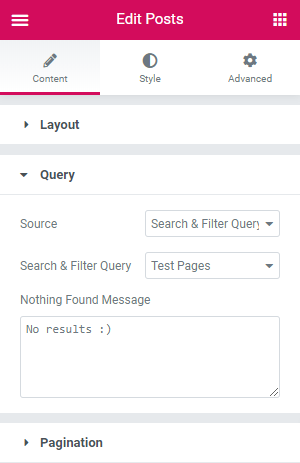
- In
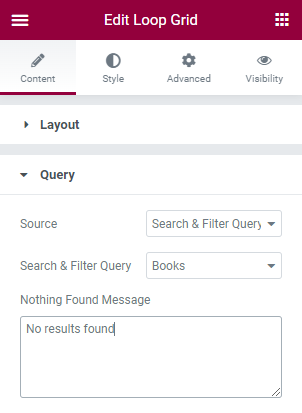
Query->SourcechooseSearch & Filter Query - Choose the Search & Filter Query you want to connect with
- Add a “Nothing Found” Message

- In your Search Form, make sure
display methodis set toElementor Loop Grid Widget

- Ensure you set the results URL to your page with the widget, and enable Ajax (settings are auto configured).
Infininte Scroll
To enable infinite scroll with the Loop Grid widget, you need to set pagination to none in the widget settings:
And enable infinite scroll in your search form settings:

And thats it! We configure the loop grid settings to enable infinite scroll automatically.
Posts, Portfolio & Product Widgets
- Add the desired Elementor Widget to your page
- In
Query->SourcechooseSearch & Filter Query - Choose the Search & Filter Query you want to connect with
- Add a “Nothing Found” Message

- In your Search Form, make sure
display methodis set toElementor Post/Product/Portfolio/Loop Grid Widget - Ensure you set the results URL to your page with the widget, and enable Ajax (without having to configure the settings)

Infinite Scroll
To enable infinite scroll, you must first set pagination to none, in your Elementor element.
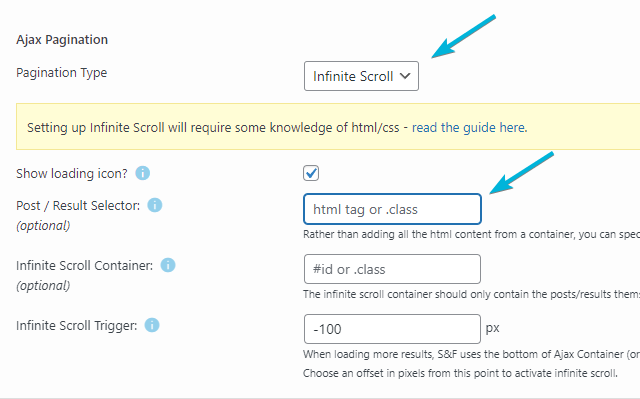
Then in your search form, set pagination to infinite scroll:
Then add a Post / Result selector. This will be different depending on your Elementor widget:
.elementor-post
Archive Posts & Archive Products widgets
Search & Filter integrates with these queries already.
- If using a Archive Posts widget, simply set your Search & Filter display method to
Post Type Archive, - If using the Archive Products widget, set your display method to
WooCommerce Shop
You will need the extension if you plan to use Ajax – just install, activate, and the extension takes care of the rest.
No Results! (message)
By default, the Posts, Portfolio and Products widgets don’t display anything when no results are found. We’ve managed to enable this functionality (until the Elementor team adds this in themselves). You’ll find an area to add your “No Results” text in the Elementor widget when you choose Search & Filter as the Query -> Source.
AnyWhere Elementor
We offically support AE Posts Blocks as of our extension version 1.06 and AE Posts Advanced since 1.0.9.
Setup is exactly the same as the Elementor Posts widget, just set the Source -> Search & Filter Query and then choose your query from the dropdown.
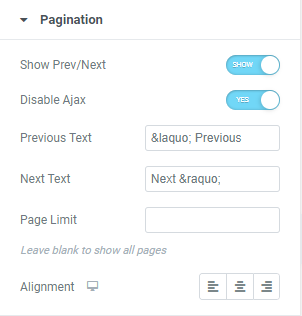
* To enable Ajax Pagination, ensure you disable Ajax in the AE Post Block:

And enable Ajax in your Search & Filter settings: